Рассказываю на примере этого блога (bablofil.ru), перевод был осуществлен 26.12.2016 года, операция заняла около часа, с лечением подводных камней.
Этот способ подойдет тем, кто имеет доступ к конфигурационным файлам своего веб-сервера (здесь используется Nginx, и его конфигурацию я буду приводить в пример, хотя для Apache тоже будет работать, но конфиги придется крутить отдельно).
Сайт использует движок Wordpress, и в силу своих особенностей иногда это является проклятьем, тем более когда не хочешь ставить лишние плагины.
Сайт укрыт за CDN Cloudflare, и именно благодаря ему сертификат получен бесплатно (что это и зачем опишу отдельной статьей, если не знаете, погуглите и перенесите сайт туда, вещь хорошая).
Шаг 1. Получаем сертификат на Cloudflare.
Логинимся (cloudflare.com), переходим на вкладку Crypto

Проматываем вниз, находим кнопку Create Certificate

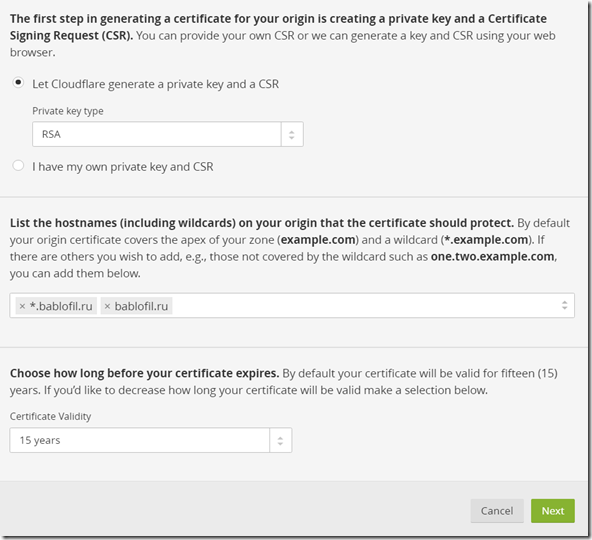
Здесь можно ничего не менять, достаточно нажать кнопку Next

Заметили, ваш сертификат будет валиден в течении 15 лет:)
При выборе спрашивает, для какого сайта выдавать сертификат, я создавал для bablofil.ru.
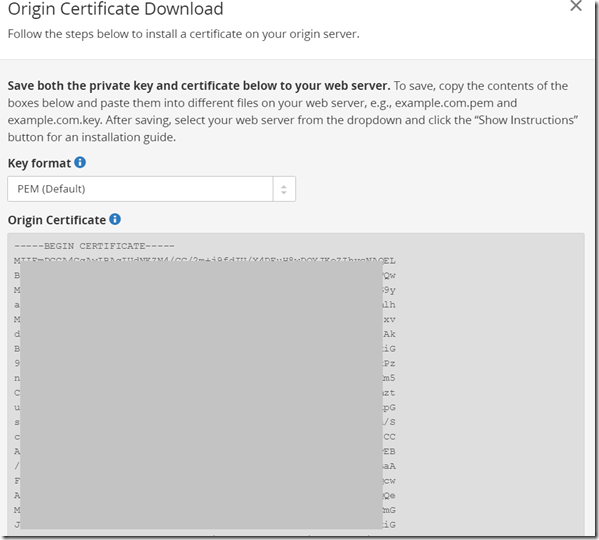
Появится окно, в котором будет выведено содержимое сертификата и закрытого ключа, скопируйте текст из каждого раздела в отдельные текстовые файлы, неважно как вы их назовете, я называл “cert” для сертификата и “priv” для ключа.

Сертификаты получены, можно приступать к настройке.
Шаг 2. Настройка Nginx для работы с https
Перенесите созданные файлы на сервер, и припрячьте – почему-то в мануалах пишут, положите в папку с сайтом, я считаю это не очень безопасным, поэтому складываю в папки, которые к вебу отношения не имеют. Пусть в данном случае это будет папка /opt/certificates/.
Правим конфиг Nginx – у меня это /etc/nginx/sites-available/bablofil.ru.
В секции server – где сейчас настроен порт 80, меняем порт на 443 и добавляем строки
ssl on;
ssl_certificate /opt/certificates/cert
ssl_certificate_key /opt/certificates/priv;
Также, для себя я решил, что ВЕСЬ трафик будет идти через https, поэтому я хочу все запросы, приходящие на http отправлять на https, для этого я добавляю вторую секцию с портом 80, которая будет редиректить на https.
Окончательный конфиг выглядит так (да, две секции server в одном файле, если кто не знает):
server {
listen 80;
server_name bablofil.ru;
rewrite ^ https://$server_name$request_uri? permanent;
}
server {
listen 443;
root /some_path/bablofil;
index index.php index.html index.htm;
client_max_body_size 96M;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains";
server_name bablofil.ru;
ssl on;
ssl_certificate /opt/certificates/cert;
ssl_certificate_key /opt/certificates/priv;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock;
fastcgi_index index.php;
try_files $uri =404;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Обратите внимание на строку add_header Strict-Transport-Security "max-age=31536000; includeSubDomains"; , это включает HSTS - механизм, активирующий форсированное защищённое соединение через протокол HTTPS. Google любит этот заголовок, да и вообще его рекомендуется указывать. В конце строки еще можно указать слово always, но это зависит от используемой версии Nginx.
Кстати, да, Worpdress работает на php7.0, если кому интересно, расскажу.
Рестартуем Nginx.
На этом этапе у вас уже должен работать https, но значок в адресной строке, скорее всего, остался прежним, потому что у вас (как было и у меня) смешанное содержимое. На странице встречаются ссылки как http://, так и https://, это считается нарушением безопасности, так что все ссылки нужно убрать.
Шаг 3. Настройка Wordpress
Первым делом меняйте ссылки в header.php и footer.php в темах, все, что прописано как http:// меняйте на // (просто два слеша).
Просто два слеша означают, что браузер сам разберется, по какому протоколу сайт открывать. Например, //yandex.ru является вполне валидной ссылкой, все чаще встречаю такие на современных сайтах.
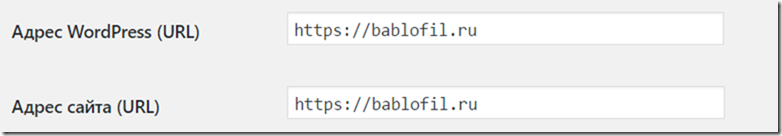
Еще нужно в админке, в общих настройках, поменять http:// на https:// для содержимого новых статей и отображения некоторых картинок. Вот так:

Казалось бы, дело в шляпе, но.. нет, шифрование не работает. Дело в том, что статьи, особенно картинки в них, вордпресс льет в базу в том виде, в каком вы статью создавали – если тогда было http://, значит у вас по всей базе сейчас http://. Сначала я пробовал решить эту ситуацию плагинами, типа force http, потом попробовал заменять слова на этапе обработки темы, но в итоге пошел простым и дуболомным способом: поменял все записи в базе одним запросом.
Подлючаетесь к mysql (можно через phpmyadmin, но у меня консоль - подробности ниже), к базе своего сайта, и выполняете запрос
update wp_posts set post_content = REPLACE(post_content, 'http://', '//');
Ура, ошибка mixed content пропала, появился зеленый значок.
О подключении к MySQL для внесения настроек
Зачем это нужно:
У wordpress есть одна очень неприятная особенность в теле поста в базе данных он хранит полный путь ко встроенному изображению.
Когда вы пишете пост (например "Привет мир" + картинка), весь текст вашего поста сохраняется в базе данных, в таблице wp_posts примерно в таком виде:
Привет мир

После того, как вы поменяете все настройки вашего сайта, новые статьи будут добавляться уже с новым путем, аля
Привет мир

но старые записи так и останутся со старыми путями, потому что настройки сайта не влияют на уже сохраненные данные.
Таким образом, когда вы переведете сайт на https, и пользователю будет отдаваться сформированная страница с вашей старой статьёй, браузер будет ругаться на нарушение протокола - нельзя, что бы в теле страницы, которая отдается по https встречалось содержимое, отдаваемое по протоколу http. Так что просто редирект вам не поможет - надо менять тело страницы.
Теперь непосредственно по подключению к базе данных - есть три способа.
1. Изменение скриптом
Я долго думал, какой способ поставить первым, но так и не определился. Оставлю этот, так как он самый простой, на мой взгляд. Скрипт, который подключается к вашей БД и выполняет запрос, от вас требуется только его разместить.
Берем, открываем блокнот, и вставляем в него этот текст:
require_once('./wp-config.php');
$link = mysqli_connect(DB_HOST, DB_USER, DB_PASSWORD, DB_NAME);
if (!$link) {
printf(
"Ошибка: Невозможно установить соединение с MySQL: %s.
", mysqli_connect_errno()
);
exit;
}
$up_query = "update wp_posts set post_content = REPLACE(post_content, 'http://', '//')";
if(mysqli_query($link, $up_query)) {
printf("Все прошло хорошо, затронуто строк: %s
", mysqli_affected_rows($link));
} else {
printf("Что-то пошло не так, ошибка: %s
", mysqli_error($link));
}
mysqli_close($link);
?>
После этого сохраняем файл под названием change.php - включите отображение расширения файлов, если не знаете, как это, переходите к следующему пункту.
Получившийся файл копируете через ФТП в корень вашего сайта так, что бы он лежал рядом с файлом wp-config.php.Логин и пароль от FTP должен дать ваш хостер.
Открываете ваш сайт, добавляете в конец change.php, нажимаете Enter и видите, что информация обновилась.

После этого удаляете скрипт (на всякий случай).
2. Подключение через phpMyAdmin.
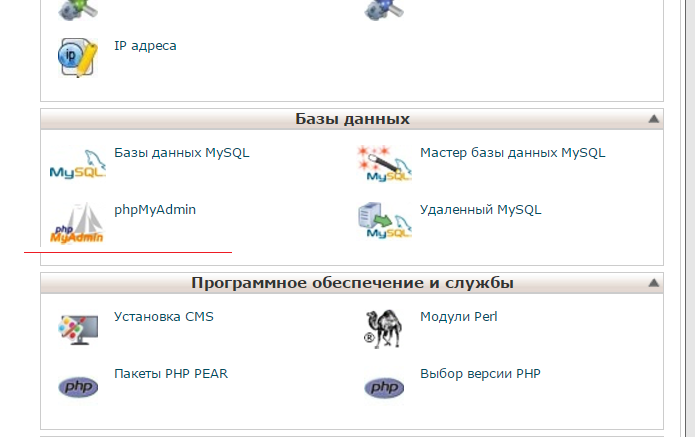
Если вы пользуетесь виртуальным хостингом, то, как правило, вам дается панель управления - например, CPanel. При регистрации хостер присылает вам письмо, в котором указано, по какому адресу нужно перейти и с каким паролем входить. После авторизации вы попадаете в панель управления хостингом (веб-страницу), где можете найти ярлык с названием phpMyAdmin. Если такого ярлыка нет на главной, вы можете поискать его в разделах "Базы данных", "Управление базами данных" и т.п.

phpMyAdmin выглядит примерно вот так: https://demo.phpmyadmin.net/master-config/.
В левой стороне окна вам нужно выбрать свою базу данных (обычно по названию она похожа на название сайта). Если затрудняетесь с названием, можете посмотреть его в файле wp-config.php в корне вашего сайта - там всегда прописываются реквизиты сайта.
После того, как выберете нужную базу в списке слева, "разверните" её? нажав знак плюс слева, и выберите таблицу wp_posts.
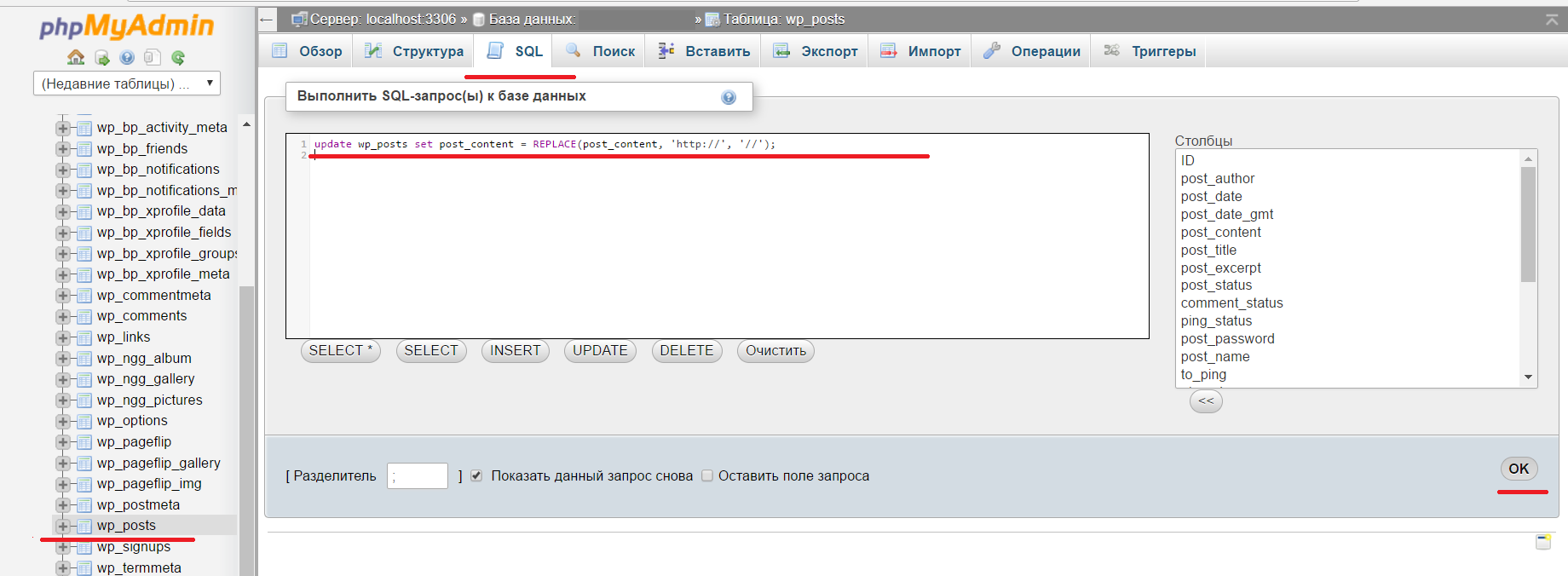
После этого сверху во вкладках нажмите SQL и там введите код, который я привел в статье.
update wp_posts set post_content = REPLACE(post_content, 'http://', '//');
У вас должно все выглядеть примерно вот так:

После этого нажмите кнопку "Вперед" (или OK) внизу справа.
Готово.
3. Подключение через консоль на сервере.
Подключаетесь к вашему серверу по протоколу SSH (если ваш хостер дал вам логин и пароль). Для подключения можно использовать программу putty (бесплатно скачивается в интернете).
После того как подключились, вам нужно посмотреть название базы данных, логин и пароль - все это вы можете найти в файле wp-config.php в корне вашего сайта.
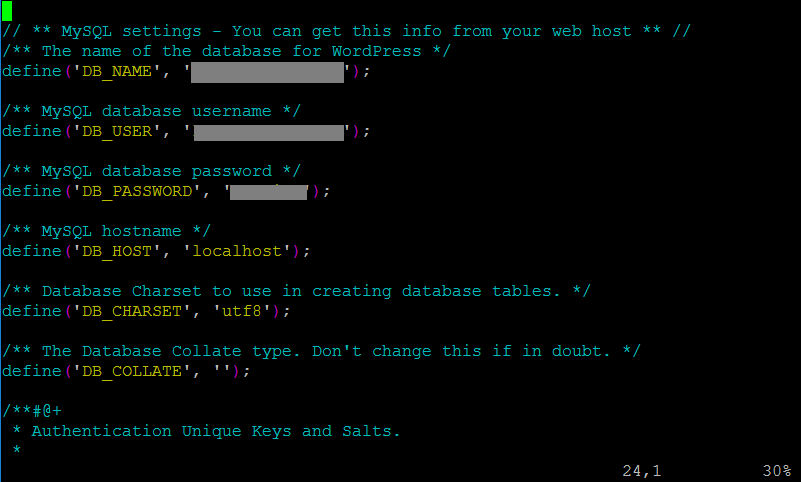
Настройки выглядят так:

после того, как вы узнали параметры подключения, запускайте команду для подключения к базе данных:
mysql --user=DB_USER --password=DB_PASSWORD --host=DB_HOST DB_NAME
Значения DB_USER, DB_PASSWORD, DB_HOST и DB_NAME берете из файла настроек.
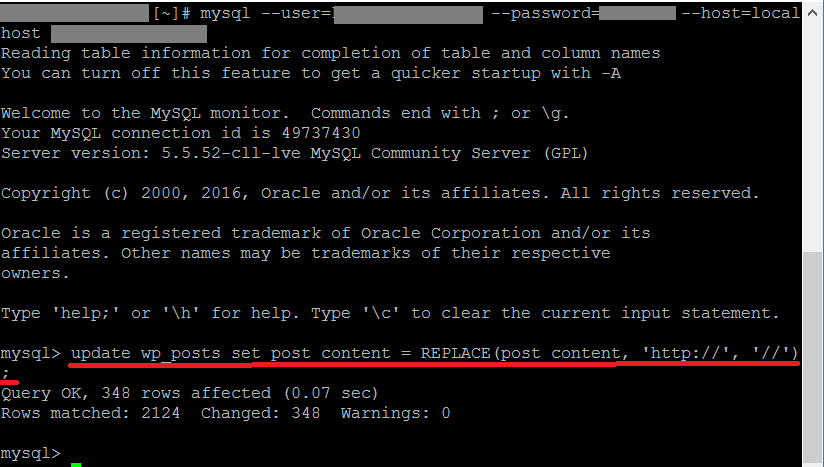
После запуска этой команды вы попадете в консоль базы данных MySQL, где, опять же, выполняете указанную команду.
и нажимаете Enter.
Должно произойти как-то так:
 (В моем случае обновлено 348 записей).
(В моем случае обновлено 348 записей).
Каким именно способом обновлять информацию в базе данных - решать вам, как удобнее. Если есть вопросы, задавайте в комментариях, с удовольствием отвечу.
Последний шаг
Вернемся на Cloudlfare.com, в том же разделе Crypto включим полное шифрование. Теперь всё готово.

Может быть, что то я сумбурно описал или не раскрыл какой-то момент, задавайте вопросы в комментариях, буду исправляться!
PS Пока писал статью, обнаружил что LiveWriter отвалился, из за смены адреса, пришлось обновлять настройки, так что подумайте, нет ли у вас внешних приложений в которых прописан адрес вашего сайта.



Расширил статью, добавил три способа по изменению информации в БД, и постарался ответить про редирект - в данном случае не сработает, так как в теле страницы, которая отдается по https будут вставки изображений, которые отдаются по http, что является нарушением безопасности (mixed content), и, соответственно, https на этих страницах работать не будет (а на других будет).
Постарался ответить на некоторые ваши вопросы в новой статье https://bablofil.ru/chto-takoe-tic-i-pr/.
Стоимость сайта ни на что не влияет - это всего лишь мнение одного сайта о стоимости другого, и рассчитывается на основании алгоритма, придуманного администратором. Для каждого ресурса они разные, но часто сводятся к тому, что считается примерная посещаемость сайта и сопоставляется с возможным доходом от рекламы. Но тем не менее, мы можете попытаться продать ваш сайт кому-то другому, ссылаясь на эту посчитанную стоимость.