Это будет короткая статья - но мне изредка приходится это делать, поэтому напишу сюда, что бы не забыть - может быть, пригодится и вам.
Суть задачи - вы написали статью, хотите поделиться ею в Facebook, нажимаете кнопку поделиться, фейсбук любезно показывает вам, как пост будет выглядеть в этой соцсети... и тут вы понимаете, что что-то пошло не так! Например, подтянулась не та картинка. Или заголовок. Или описание.
Вы возвращаетесь к редактированию статьи, меняете картинку,  описание, заголовок, статья теперь выглядит совсем по другому, вы нажимаете поделиться в facebook, но превью выглядит так, как будто вы ничего не меняли?
описание, заголовок, статья теперь выглядит совсем по другому, вы нажимаете поделиться в facebook, но превью выглядит так, как будто вы ничего не меняли?
Дело в том, что когда в первый раз вы, или еще кто-то, нажимает "поделиться", фейсбук берет "слепок" сайта на момент нажатия, и сохраняет его у себя на сервере. Это сделано для того, что бы снизить нагрузку как на сервера фейсбука, так и на ваш сайт. В дальнейшем, когда кто-то ссылается на вашу статью, сохраненное превью берется непосредственно с сервера, на ваш сайт бот фейсбука не заходит за новой версией. Это выглядит гадски, если вы не знаете, как самому сбросить сохраненную версию статьи. А всё, на самом деле, просто:
- Переходим по ссылке на инструментарий разработчика: тыц!
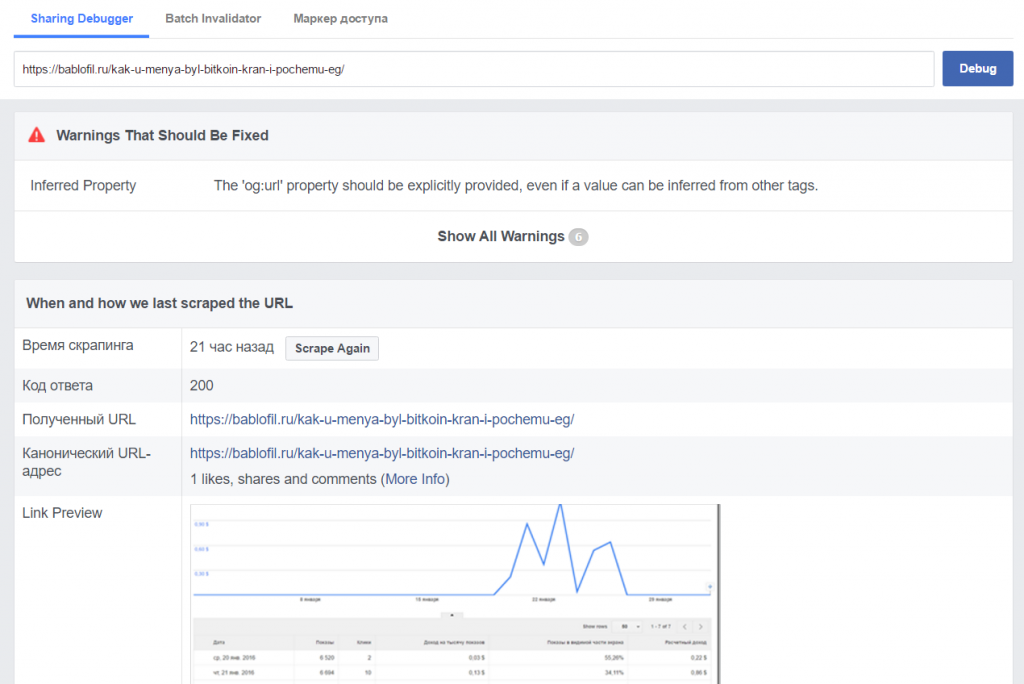
- В строку адреса вбиваем адрес статьи (можно даже указать чужую) и нажимаем debug:

- Facebook показывает, как выглядит предпросмотр присланной ссылки, когда была взята информация и т.п. Видите кнопку Scrape Again (справа от "Время скрапинга")? Так вот надо её нажать и фейсбук возьмет свежую информацию.
Всё! Теперь, когда вашей статьей будет кто-то делиться, информация будет актуальной.



Я расшариваю свое видео с ютуба. Фейсбук взял оттуда заставку, обрезал ее, сделал маленькое превью. Мне не понравилось, я заставку на ютубе поменял, с помощью этого сервиса проапдейтил информацию. Причем фейсбук таки прочитал и забрал к себе новую картинку заставки. НО!!! Он нихрена не стал менять вот ту маленькую обрезанную картинку, она как была, так и осталось старой.
Ну не уроды? С этим как-то можно бороться? Или просто подождать. может он завтра одумается?