Я вырастил грибыыы… А нее, стопэ! :) Я подключил AMP страницы, и это оказалось не так уж и сложно! Пришлось повозиться, но уже есть что рассказать, и чем поделиться.
А началось все с того, что в Google-аналитике мне перестал давать покоя пункт «Ускоренные мобильные страницы (AMP)». Вроде бы вот он раздел, мне не мешает, но почему там пусто? Почитал мельком информацию, посмотрел видео, подумал, что вещь вроде бы неплохая, но работы много, и отложил подключение. Но пустой раздел в аналитике покоя не давал, не давал, не давал (привет, Баден-Баден!).
Итак, что такое AMP и зачем оно нужно?
AMP (Accelerated Mobile Pages) – переводится с английского как ускоренные страницы для мобильных устройств. Иными словами, HTML-код таких страниц отличается от общепринятого, и оптимизирован для отображения на мобильных устройствах.
Поначалу мне было непонятно, зачем это нужно, если есть такие фреймворки для адаптивной верстки, как Bootstrap? Например, на моем сайте используется как раз такой фрейморк, и страницы хорошо отображаются как на компьютерах, так и на смартфонах и планшетах, смысл городить еще что то? Но всё оказалось сложнее (с)
Когда вы создаете страницу, сделанную по технологии AMP, вы фактически создаете некоторый автономный продукт, который забирает Google, и в дальнейшем держит на своих серверах. Когда человеку в поиске попадается ваша такая страница, она отдается с ближайшего сервера в том виде, в котором Google забрал её в последний раз. Это как лепить садовых гномов и отдавать их в супермаркет на реализацию.
Человек прямо в поиске увидит картинку/логотип вашей статьи, заголовок, часть текста, а если заинтересуется, то и все содержимое вашей страницы будет ему отображено в считанные секунды, и всё это без захода на ваш сайт! В принципе, ситуация Win-Win, как говорится – мне не надо отдавать лишние деньги за ресурсы хостинга, пользователю не нужно ждать, пока страница сформируется, загрузится и отрисуется. Да, предвосхищаю ваш самый главный вопрос – на такие страницы можно вставлять как рекламу, так и счетчики посещаемости.
Как сделать AMP страницу и какие тонкости и риски просто необходимо учесть.
Как уже говорилось, AMP страницы должны соответствовать определенному стандарту, и на них накладываются определенные ограничения. Стандарт описан на английском языке на официальном сайте проекта - https://www.ampproject.org, но я проведу вас через примеры с сайта и опишу всё, что узнал, на русском.
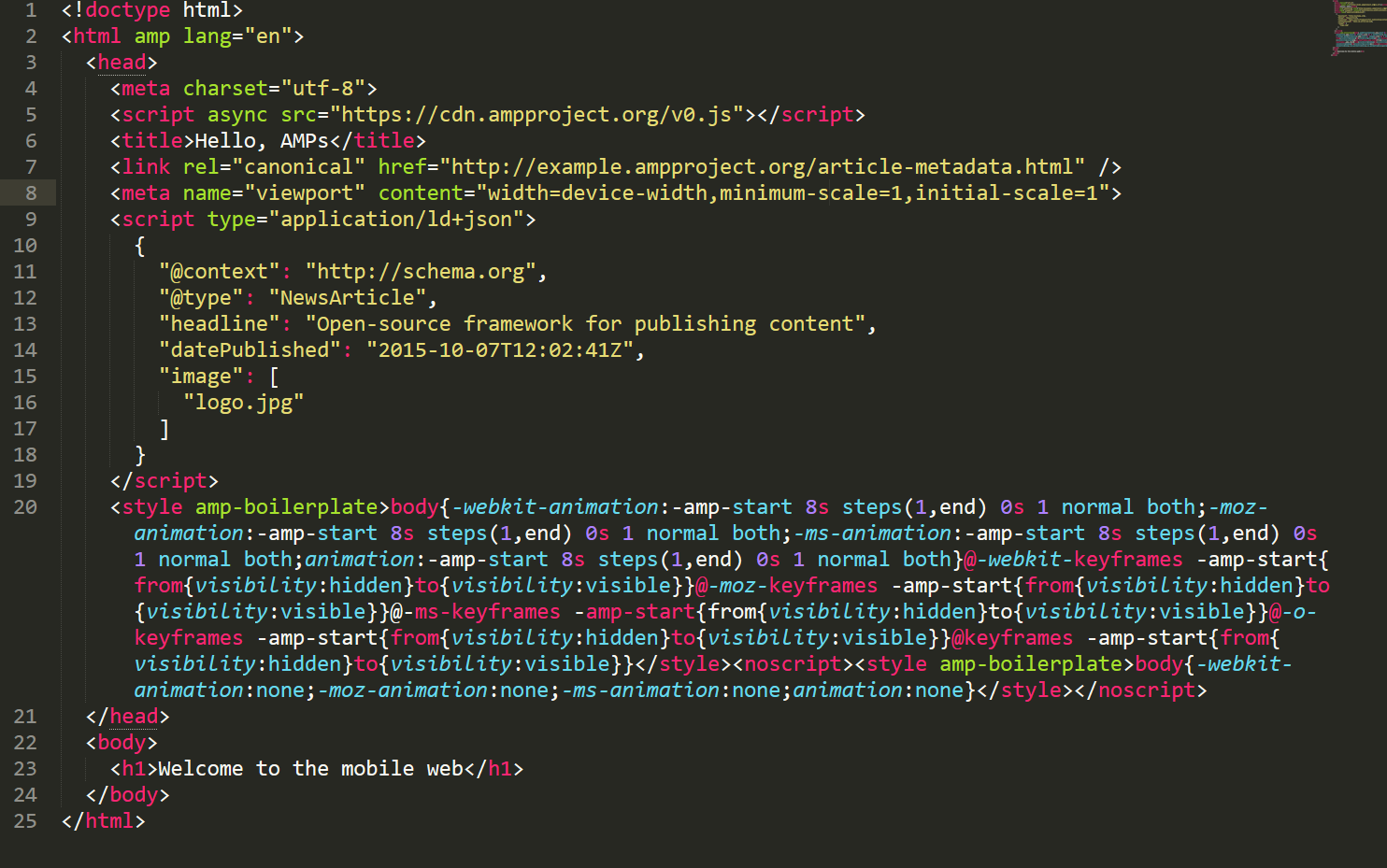
Итак, «обыкновенная» AMP страница, выглядит, по мнению авторов, вот так:

Специально вставляю картинку, что бы апеллировать к номерам строк (слева). Сам HTML вы можете взять с официального сайта по этой ссылке.
Итак, вы видите структуру документа. В 6й строке вы должны вставить свой заголовок, а строку 23 заменить содержимым своей статьи (вместе с картинками и прочим), и подбить служебные поля. Если вы все сделаете правильно, создание AMP страницы будет окончено, и вам останется только скормить её в Google.
Но вот с этим «сделать всё правильно» как раз начинается самая тонкая работа :)
Не забудьте научить ПС не считать AMP страницу и оригинал дублями.
У меня теперь есть два вида записей блога – обычная страница, и, теперь, AMP, с одинаковым содержимым. Для себя я наметил, что отличаться они будут вставкой дополнительного текста «blog_amp» в URL (адрес) страницы.
Так, например, обычная статья имеет адрес «https://bablofil.ru/kak-torgovat-na-birje/», а её аналог – «https://bablofil.ru/blog_amp/kak-torgovat-na-birje/». Если хотите, откройте обе в браузере – и обе откройте с мобильного телефона, сравните. И сразу да – AMP может выглядеть намного красивее, не так как у меня, но я еще до этого доберусь ;)
Так вот, есть у меня теперь две разные страницы с одинаковым содержанием. Они немного отличаются по внешнему виду, но статья то одна и та же! С точки зрения Яндекса – это дубль страницы, и раньше это расстреливали пессемизировали страницу в поиске.
Для решения такой проблемы предусморены специальные заголовки в разделе «head» как основной страницы, так и её AMP-собрата (строка 7 на рисунке выше).
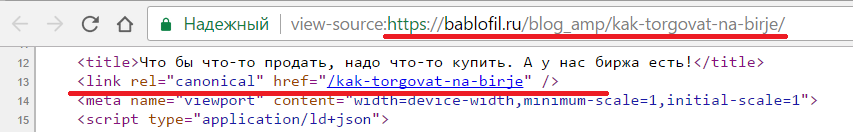
На «ускоренной» странице вы ссылаетесь на главную, указывая параметр rel=”canonical” и href=”адрес основной страницы”
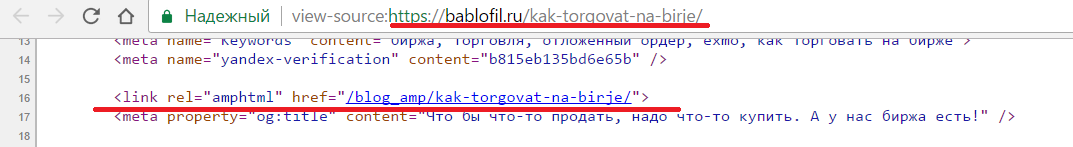
А на главной указываете ссылку на «ускоренную», указывая параметр rel=”amphtml” и href=”адрес страницы AMP”.
Продолжая свой пример, у меня на странице https://bablofil.ru/kak-torgovat-na-birje/ указан путь к её amp-версии

, а на amp-версии указан путь к оригиналу

Тут у меня указаны относительные пути, без полного указания https://bablofil.ru/... , и по заверениям гугла, тут это допускается. Но в некоторых других частях документа придется использовать полный путь, так что вам, может быть, будет удобнее использовать полный URL везде.
Этих заголовков, говорят Яндекс с Гуглом, должно хватить, что бы всё было хорошо.. Но мы то живем в реальном мире! Поэтому многие мастера вносят в robots.txt строки, запрещающие индексацию amp страниц для Яндекса. В моём случае, можно было бы внести в robots.txt строку вида Disallow: /*blog_amp*, но я этого не делаю, потому что мне интересно, как Яндекс себя поведет. Такой вот мини-эксперимент.
Приведите содержимое статей в соответствие с ограничениями
Звучит как что-то абстрактное, но, на самом деле, все очень предметно. Некоторые WYSIWYG редакторы (те штуки, в которых вы набираете текст в админке, где можно выделять жирным, ставить заголовки и всё такое) любят вставлять всякое лишнее в тело статей. Например, мой редактор вставляет в загружаемые картинки атрибут style=”height:400px; width: 600px”, а так же иногда вставляет атрибут style в теги span и div.
Но это не поддерживается AMP, и гугл при проверке такой страницы будет ругаться и не хотеть её добавлять. Так же не поддерживается тег img – его надо заменять на тег amp-img.
Что сделал я в такой ситуации – несколько шагов, они больше программные. У меня сайт сделан на языке программирования Python, но те же самые техники вполнеможно приспособить и для PHP, особенно для таких движков как Wordpress и Drupal.
Изображения и прочее.
Изображения должны быть указаны в тегах amp-img, и обязательно иметь следующие атрибуты:
layout="responsive" (для адаптивного масштабирования)
width=”600” – любое целое число в пикселях
height=”400” – любое целое число в пикселях.
Да-да, изображение будет масштабироваться, а пропорции будут браться из отношения width к height. Все эти поля обязательны, и, если вы их не укажете, изображения показываться не будут, и тем более Google не будет работать с этой страницей.
У себя я решил вопрос относительно просто: перед тем, как построить и скинуть в кэш amp страницу, отрабатывает автозамена – все вхождения <img заменяются на <amp-img layout="responsive", все вхождения </img> на </amp-img>, и все вхождения style=”любой текст” просто вырезаются из всех тэгов – все равно они не работают на amp.
Код простой, выглядит вот так:
article = article.replace("<img", '<amp-img layout="responsive"')
article = article.replace("</img>", "</amp-img>")
article = re.sub(r'style="[^"]+"', '', article) # замена по регулярному выражению
article - в моем случае, всё содержимое статьи. При использовании PHP надо будет заменить article.replace на str_replace и, возможно, переставить аргументы местами, а re.sub заменить на preg_replace.
Так же очень важным для меня стал вопрос, где брать исходные данные по изображениям – длину и высоту. Тут мне повезло, хотя, думаю, и у вас похожая история. В общем, когда я вставляю картинку в текст, код выглядит таким образом:

Внутри кавычек в аттрибутах alt, class, src и style текст каждый раз меняется, но их позиция всегда остается неизменной. Таким образом, мне нужно из поля style взять цифры (в этом примере, 53 и 553), и подставить их же в эту же строку, но как отдельные атрибуты. Строка после этого будет выглядеть вот так:
<img alt="" class="img-thumbnail" src="/media/uploads/2017/03/16/1.png" style="height:53px; width:553px" width="553" height="53">
Потом, как я уже писал выше, для amp страниц style=”…” полностью срежется, а теги заменятся, и итоговый код для изображения на ускоренной странице будет выглядеть так:
А само решение делается в одну строку кода:
self.body = re.sub(r'<img (alt="[^"]*") (class="[^"]*") (src="[^"]*") style="height:(\d+)px;.*width:(\d+)px" />', r'<img \1 \2 \3 style="height:\4px; width:\5px" width="\5" height="\4" />', self.body)
Опять же, в PHP re.sub надо будет заменить на preg_replace и, возможно, поменять аргументы местами.
Это регулярное выражение находит в html-коде статьи текст, похожий на
После того, как я внес эти изменения – подгонка изображений под стандарт и вырезание style=’…’ из тэгов, больше с текстом статей я не работал – текст стал валиден, осталось дооформить страницу.
Свои стили
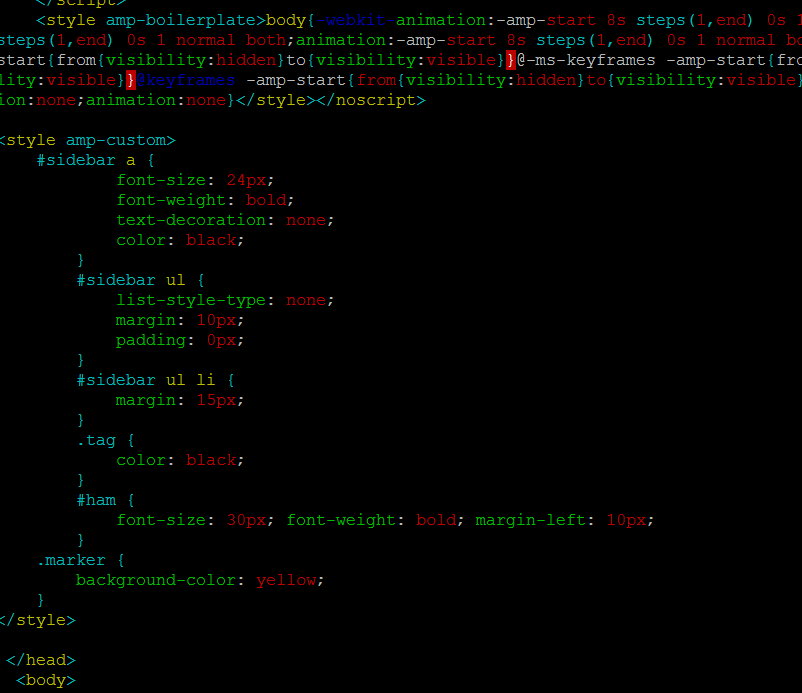
Текст-то может и стал валиден, но пропали стили – подключать внешний CSS в AMP страницу нельзя, и в теги прописывать через style тоже нельзя. Выход – внедрять CSS в head страницы, но в строго отведенном месте - в теге style amp-custom. Вот как выглядит это у меня в шаблоне страницы.

Этот тэг должен присутствовать только один раз на всю страницу, дублировать нельзя, все стили прописываем в нём. Более того, подозреваю, что есть ограничения на размер содержимого, да и лишние пробелы надо убрать и переводы строк, но в процессе разработки я этого не делал.
Проставьте правильное описание страницы
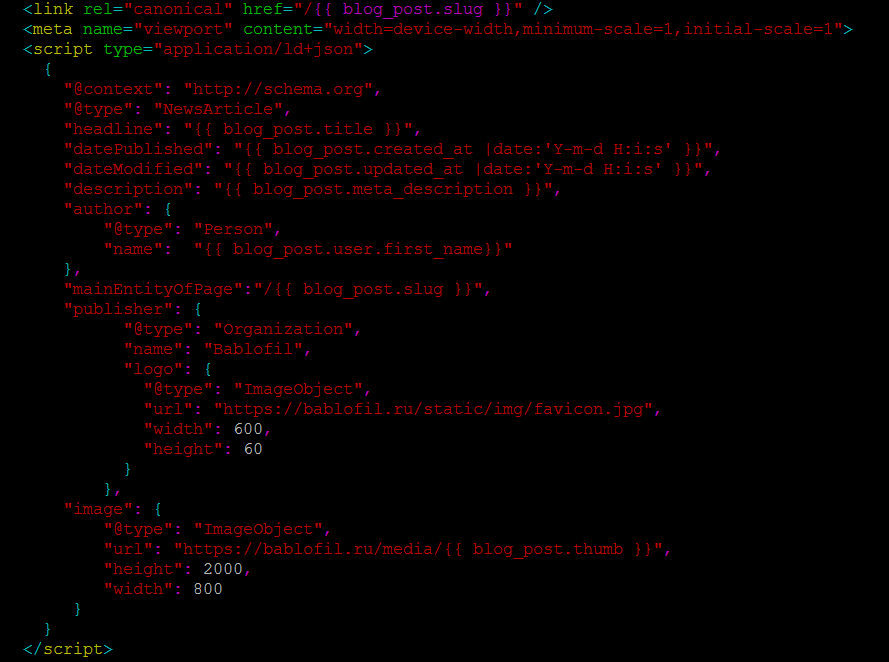
Помните тот рисунок в начале статьи, где от разработчиков показывался пример правильной AMP страницы? Так вот, с точки зрения Google он НЕ правильный, пока вы не пропишете все нужные поля в описание script type="application/ld+json" .
Вот как выглядит это у меня.

В фигурных скобках указаны мои переменные, которые подтягиваются из базы, свои для каждого отдельного поста. HTML-код для копирования вы можете взять с официального сайта.
Пара замечаний по заполнению: Для изображений тут не подходят относительные пути – всё надо вбивать полностью, и важны размеры. Вот эти поля: width:600 и height: 60, а так же height:2000 и width: 800 я взял полностью из примера. Я пытался подогнать их под себя – но потерпел поражение. Google ругался то на высоту, то на ширину, а через поиск нашел только то, что размеры могут быть любыми. В общем, оставил их пока как есть, если появится новая информация, сообщу. И да, если у вас есть такая информация, поделитесь, пожалуйста, в комментариях.
А, и еще на предмет поля mainEntityOfPage – по описанию, это поле должно указывать на товар, который вы описываете, или на персону, или на организацию и так далее. Про статьи ничего не сказано, но, раз уж это поле обязательно для Google, я в нём указал путь к такой же, но не ускоренной странице (канонической). Прав я или нет – время покажет. Но гуглу понравилось, вроде ;)
Добавьте меню
Тут я сделал сайд-бар, но, возможно, потом сделаю что-то более симпатичное. Оказывается, такие вещи предусмотрены стандартом, и добавлять их не сложно.
Делай раз – указал скрипт в разделе head – он для всех одинаковый
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
Делай два – добавил кнопку, при нажатии на которую будет показываться сайдбар
<div role="button" on="tap:sidebar.toggle" tabindex="0" class="" id="ham">☰</div>
Делай три – добавил сам сайт-бар
<amp-sidebar id="sidebar" layout="nodisplay">
<ul>
<li role="navigation" tabindex="1"><a href="/blog/">Блог</a></li>
<li role="navigation" tabindex="2"><a href="/tests/">Психологические тесты</a></li>
<li role="navigation" tabindex="3"><a href="/video/">Видео</a></li>
<li role="navigation" tabindex="4"><a href="/faq/">FAQ</a></li>
<li role="navigation" on="tap:sidebar.close" tabindex="5">Закрыть меню</li>
</ul>
</amp-sidebar>
Тут надо отметить, что аттрибуты role и tabindex обязательны для Google, так что вписал их – на официальном сайте про это упоминания я не нашел.
В общем-то всё, сайд бар открывается при нажатии на кнопку-гамбургер, и закрывается при нажатии на строку «Закрыть меню». Выглядит не так круто, как хотелось бы, но это дорабатывается стилями.
Добавьте рекламу
Тут принцип тот же – добавляем в head нужный скрипт:
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
И добавляем сам рекламный блок в тэге Тут такой же принцип, как и с изображениями – реклама будет адаптивно подстраиваться, но в нужных пропорциях. Пример выше использует рекламу AdSense, данные для полей data-ad-client и data-ad-slot вы можете получить в консоли Google AdSense при создании баннера.<amp-ad width=300 height=250
type="adsense"
data-ad-client="ca-pub-12312313123123"
layout=responsive
data-ad-slot="989898989">
</amp-ad>
Добавьте аналитику
Пусть AMP страницы хранятся и не у вас, а на серверах иностранной корпорации, вам же все равно нужно знать, что с ними происходит – кто их просматривает, как находит и так далее. Ну и с этим ничего сложного, принцип вы, наверное, уже уловили:
Добавляем скрипт в head:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Добавляем код для счетчиков:
Google:
<code> </code><amp-analytics type="googleanalytics" id="analytics_amp1">
<script type="application/json">
{
"vars": {
"account": "UA-54645654-1"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
Яндекс:
<amp-analytics type="metrika">
<script type="application/json">
{
"vars": {
"counterId": "4234234023"
}
}
</script>
</amp-analytics>
Вот их можно вставлять сколько угодно - по крайней мере, у меня указаны оба этих блока. Желтым цветом выделены идентификаторы, которые вы должны заменить на свои – код для Google вы можете получить в Google Analytics, код для Яндекса – в Яндекс.Метрике.
Добавьте что-нибудь еще
Я обязательно добавлю, только чуть позже, комментарии, красивую прокрутку изображений, интерактивные графики на свои страницы.. Как только с этим разберусь :)
А так есть хороший сайт, где собраны примеры всяких фишек и их реализации https://ampbyexample.com/ – с примерами кодов, с визуализацией и прочим – просто скрольте страницу вниз, смотрите примеры, и самые вкусные утаскивайте себе в копилки.
Вместо заключения
После того, как я сделал AMP страницы, на все статьи моего блога автоматически проставляется ссылка на AMP аналоги. Но я решил, что лишним не будет так же добавить эти страницы в sitemap.xml – и добавил.
Кроме того, когда я тестировал и подгонял AMP код, я пользовался проверкой от Google (ссылка выше), и там, при проверке, есть кнопка «Добавить страницу» - и я нажимал добавить для трех страниц.
Эти три страницы действительно, добавились на следующий день, но ругаются на ошибки, которые я уже давно исправил. Т.е. я сначала нажал добавить, потом полез что-то исправлять, где то совершил ошибку, исправил, а потом страницы добавились с замечаниями.
Так что теперь я просто жду, когда Google их сам найдет, а так же мне интересно, что будет делать с ними Яндекс после обнаружения. Если будет информация – сообщу.
Оставайтесь на связи!
P.S. если кому-то интересно, можете посмотреть доп информацию тут https://amp-lessons.com/



Думаю, игра стоит свеч, т.к., в общем-то, это несколько часов работы, а выхлоп хороший - усиление позиций, новые посетители и т.п.
Вам нужно создать копии страниц с указанной разметкой, дать им отдельные урлы.
По этим урлам придет гугл, заберет содержимое страниц и разместит полные копии у себя на серверах, будет показывать людям страницы со своих серверов.
Про всякого рода макросы придется забыть.
Не забудьте вставить туда счетчики и рекламу, тоже по указанной схеме.
Вы указываете тэг